I can understand how frustrated you must have been since you are reading this post. I assume that you are using some blogger or wordpress theme and have been facing the same problem that I faced i.e images appearing blurry in the header or posts in your homepage. (In my case SEO Boost theme for blogger). I faced the same problem and got really confused. Then I searched for any possible causes and solution in the internet but they didn't work for me. Then I went into analyzing the HTML codes of the posts myself, compared the differences between the HTML codes of the posts that showed crisp images compared to the posts that had blur images; tried and tested various solutions and finally came up with a solution that solved the issue for me.
Anyway, I hope this solution will work for various blogger or wordpress sites as well which are facing similar problem. Here's the solution.
Please go to the part in your post where the image is or the header and edit it in the HTML view - Just before the image name at the end and after the image source path, replace anything with just /s320/. I can just tell that it has got something to do with the image resolution. (or s480, s600, s800 etc.)
Here's the real example of my own blog where I replaced whatever was there before the image name at the end highlighted in yellow and after image source highlight in blue with /s320/
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsHWrBJ-iwemEPxr2lYR1WRJpV7CMrrBE_4C2MzyKcdcdQLFy3CIhaQoZQ3SkM4wOFHx7mT6OUOT4rxoPMow7qc6l6ZHUETTV6s3Klpu8x51JrMc7LVJ3rW6ILrqUAKh4r46w-F3sCkHA3/s1280/online-3461400_1280.png" style="margin-left: 1em; margin-right: 1em;"><img border="0" data-original-height="853" data-original-width="1280" height="266" src="https://1.bp.blogspot.com/-rWinJkqB3b8/X2uLnAABluI/AAAAAAAAAHY/wpdXpakL8UINxjCZeNTO-qeeaUdp5XqYACLcBGAsYHQ/s320/online-3461400_1280.png"/></a>
I am not exactly sure how this works but this simple trick worked for me and I am applying the same solution in new posts with images and it is working fine.
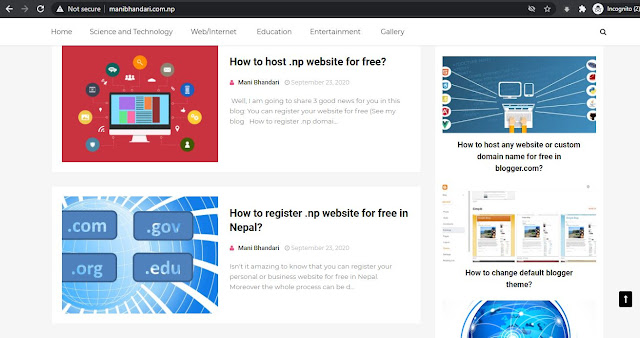
Following are the screenshots before and after I solved the blurry image problem (images towards left):
 |
| After resolving issue |
 |
| Before resolving Issue |
Please do leave a comment below if it worked for you or any other solution that worked for you so that other bloggers like ourselves will be benefited.
Happy Blogging.
How to solve blurry image issue in custom Blogger themes (SEO Boost and Others)?
 Reviewed by M Blogs
on
September 27, 2020
Rating:
Reviewed by M Blogs
on
September 27, 2020
Rating:
 Reviewed by M Blogs
on
September 27, 2020
Rating:
Reviewed by M Blogs
on
September 27, 2020
Rating:





No comments: